Article
Build Better Email, Faster with Marigold Engage by Sailthru’s Email Composer
May 23, 2018

You know what makes a good marketing email: It’s crisp, beautiful, user friendly, and relevant. But this can be difficult to pull off, if you’re a marketer without creative team resources. Or the time and budget to invest in constant email redesigns.
That’s why we’ve launched Email Composer, our new email editor.
Why Marigold Engage by Sailthru’s Email Composer?
Let’s say your brand is tasked with revamping its email welcome series. You want to build out an automated five-step email flow with our Lifecycle Optimizer tool. Rather than connecting with your tech team and graphic designers as your next step, with Email Composer, you can now build any number of email templates to create one-off emails or templates for a customer journey flow. And you don’t have to know a lick of HTML, involve your tech team, or find time for a creative to resize graphics. You simply drag, drop and easily configure headache-worthy design elements in a snap.

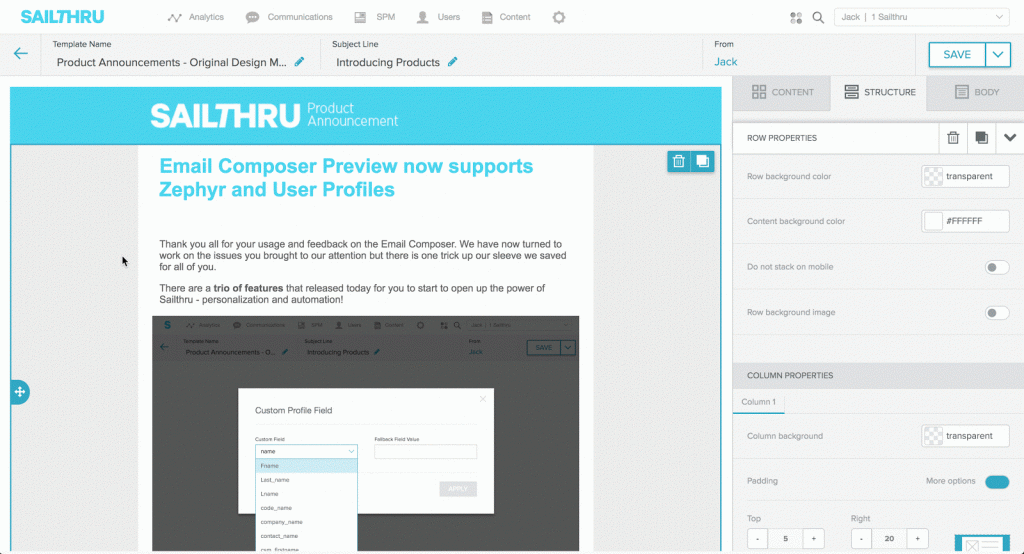
Another benefit, beyond ease of use, is Email Composer’s integration with other Sailthru offerings. The editor leverages the profiles we already have on your customers, allowing you to quickly place customer data fields in your email template, like a customer’s name or their current loyalty point volume.
Emails created with Email Composer are fully mobile responsive, with open tracking turned on by default. So there’s no need to embed a Sailthru beacon or add additional code to render on mobile. We take care of that automatically.
As one early tester, a digital marketing manager at a fashion retail brand, told us, “From a UX point of view, I found the tool quite easy to use. Usually, our process would be to have our designer send assets to a contractor, who’d build the email. Now, we can do everything ourselves in a couple of minutes, and it makes our lives so much easier. And the emails look great.”
How to Use Email Composer
All you have to do is create a new template, the blueprints for campaign or triggered emails. From there, everything is drag-and-drop. You simply select the “structure” blocks that represent an email’s layout. While every new template begins with a single-column structure, no matter how many you add (up to four), they’re built to be mobile-responsive.
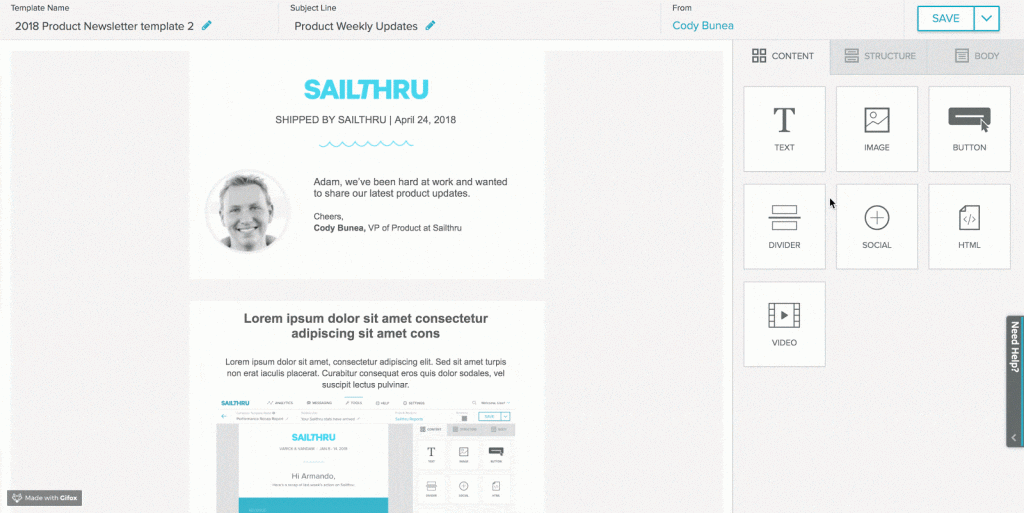
Once you’ve built your layout, you fill the structure blocks with the appropriate content. We offer seven different content blocks, all of which are completely customizable:

- Divider. This horizontal rule separating the structure blocks can also be invisible.
- Image. You can drag one in or upload something new. Either way, we automatically size the graphic to fit each structure (or not; that feature can be disabled, if you’d prefer the image only took up a certain percentage).
- Text. Choose any combination of font families, formats and sizes; colors; and alignments.
- Special links. You can create custom links for things like user-specific unsubscribes, forwarding the message to a friend, or viewing the message online.
- Button. Add the call-to-action of your choice and change the color and text while you’re at it.
- Social. Choose a design, configure which networks to include and add the appropriate icons to your messages. You can change those colors, too, if, say, you’re worried the red Pinterest icon will clash with a Sailthru blue motif.
- Video. Add a YouTube or Vimeo URL to automatically generate a preview image. You can also add the “play” icon to a static image to ensure your customers know it’s a video.
- HTML. You can use your own HTML, but we recommend using our editor’s instead. Sometimes different code affects how the message is rendered. But just in case you or your team ever need it, it’s there.
Email Composer is now live. If you’re a Sailthru customer and want to try it out, please reach out to your Customer Success Manager. If you haven’t worked with us before, click here for a demo.
The State of Brand Loyalty in the U.S. in 2023
Related